Table Of Contents
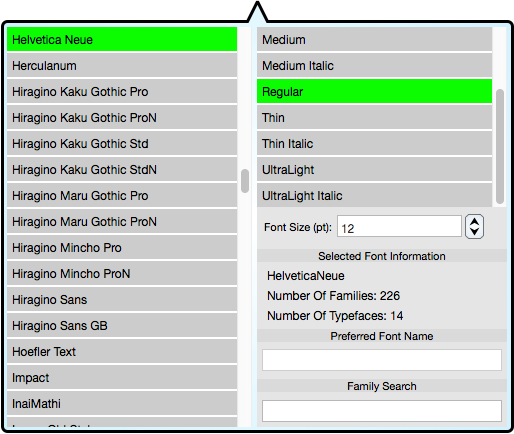
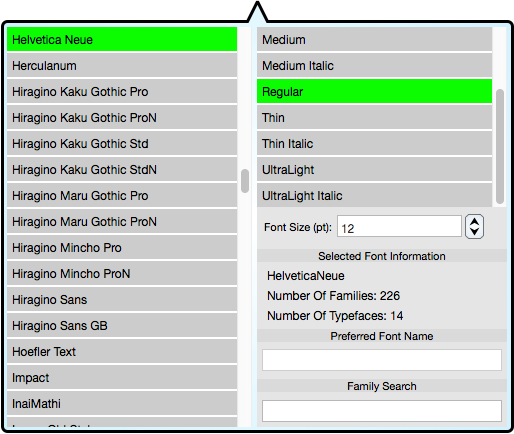
The Font Selector controls a font type and size. Bring the Font Selector forward by selecting a font well, for example from the Label inspector editor. The font well does not look like a well as it is simply a textual label indicating the font name and size and usually has grey text which makes it look like a non-control label. Nonetheless, selecting it will bring forward the Font Selector. The figure below shows a Font Selector.

Font Family
The left scroll area shows all of the font families available on the system. In the Web Edition this shows the HTML available fonts and not the fonts of the cloud system.
Typeface
The right scroll area shows all typefaces for the selected family.
Controls
Font Size : Shows and sets the font size.
Font Information : Shows the selected font name, the number of available families and the number of typefaces for the currently selected font.
Preferred Font Name
Preferred Font Name : Enter text to define the preferred font name. If this is blank (which is usual) then the preferred font name is that of the selected font. This is required for various environments that do not have the same fonts available.
Family Search
Family Search : Enter text to search for a particular family name and limit the entries in the family scroll view. This is particularly important as there can be hundreds of families on a system.
To change the font select a family and typeface name and then font size.
Note that editors like the Graph Titles And Labels editor has multiple text wells, one below each title text field (for the main, x-axis title and y-axis title) and also one that specifies the label fonts.
Font Panel
This section applies to the Mac only.
To effect a change in a font first select the graphic and then bring forward the font panel (command-t) and change the font. If a graphic does not have a font then no action is performed. If the graphic is a Label then the font for the entire label is changed. If the graphic is a Data Graphic then the font change is usually associated with a Point Tag label font. If the graphic is part of a Network then the font change applies to the node label.
If the graphic is a Graph then the font changed depends on the component of the graph hit. For a graph there are three component hit types:
| Title: | If the main, x or y title are hit then a font change is associated with that title only. |
| Labels: | If an axis label is hit then the font for all the labels of that axis are changed. |
| Frame: | If the hit is in the interior of the graph frame then the labels for all axes are changed. |
This way of changing fonts depends implicitly upon the component hit. Sometimes it is easier to use the inspector editor font well because that is an explicit context.